Website Development Tutorials
Step-by-step Guide

How to Detect AdBlocker on Your Website
Learn how to detect AdBlocker on your website using HTML, CSS, and JavaScript. Prevent users from accessing your content and optimize your website revenue.

How to Create a Working Contact Form in PHP
Learn how to create a working contact form in PHP with step-by-step instructions. With help of power of PHP, you’ll be able to create a contact form in PHP.

Owl-carousel using HTML, CSS & jQuery for Free
Get the best HTML, CSS & jQuery powered Owl-carousel Cards Slider for a seamless user experience. Enhance website engagement with smooth transitions.

Login & Registration form in HTML, CSS & JavaScript
Build a user-friendly Login & Registration form using HTML, CSS & JavaScript. Learn to create secure, dynamic and responsive forms with this guide.

Image Clip Animation Sliders with HTML & CSS for Free
Discover the power of Image Clip Animation Sliders using HTML & CSS. Create dynamic and engaging sliders with eye-catching animations.

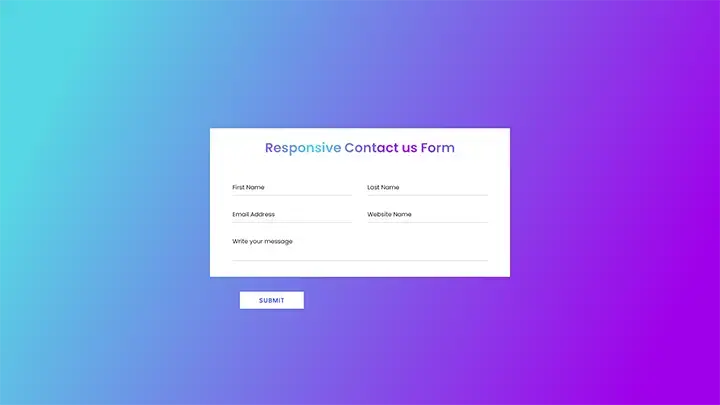
Responsive Contact Us Form – HTML & CSS for Free
Create a responsive contact us form with HTML & CSS. Get user feedback in real-time with this easy-to-use, customizable form design. 160 chars.

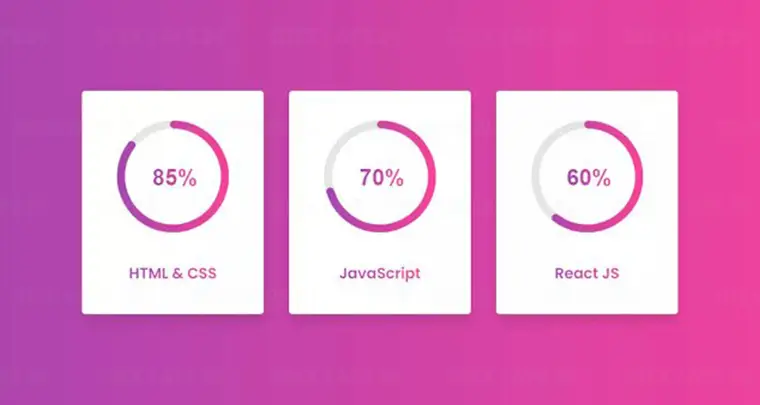
Responsive Circular Progress Bar HTML, CSS & jQuery Free
Discover how to create a responsive circular progress bar using HTML CSS & jQuery. Perfect for web applications and user-friendly interfaces.
